
2017.01.15
2017年のwebデザイントレンド(3)
こんにちは、commonoデザイナー/翻訳者のうちむらです。
年があけてはや半月ですね。私達が日々のタスクをこなしていくうちに時はどんどんすぎて行きます。デザイントレンドもしかりです。気づいたら取り残されていた、ということがないように、と自戒をこめつつ、前回も引用した記事から、webデザイントレンドの6-8を翻訳していきます。
——
6. Increased use of animations and GIFs
6. アニメーションとGIFの使用の増加

Animations are starting to be used more heavily on websites as they are often a great way to show how something works, how to do something, or otherwise reveal meaningful content. GIFs have been used for this purpose, but now we are seeing GIFs becoming more sophisticated and animations using SVG and CSS to achieve some pretty unique design elements.
アニメーションは物事がどのように作用するかについて説明したり、あるいはその他意味深いコンテンツとして頻繁に使われており、多くのwebサイトでより多く用いられるようになっています。GIFはこの目的のためによく使用されてきましたが、最近ではそれらのGIFがより洗練されてきていたり、非常にユニークなデザイン要素をSVGとCSSを使用したアニメで実装したりしているのをよく目にします。
I anticipate in 2017 the use of animations will become more prevalent, as more content types are shared and animation helps communicate things easier and quicker than text and video can. Plus, when done right, can often be even more lightweight than several images or even a video.
私は2017年、このようなアニメーションの使用が、より多様なコンテンツタイプが共有されることになるため、またアニメーションがテキストやビデオよりも簡単かつ迅速に物事を伝えるのに役立つ、という理由で、さらに普及的になると考えています。また、正しい方法で設置すれば、アニメーションのデータ量は、複数の画像やひとつの動画よりもずっと軽量にすることが出来るのです。
7. Navigation diets
7. ナビゲーションメニューの”ダイエット”

As being a mobile society, I believe that because most of us access the web through our phones more than our computers, the overall trend to make things easier to navigate has taken over and reformed our navigation on websites.
モバイル社会である今日においてはほとんどの人がコンピュータよりも携帯電話を通してwebにアクセスしているため、全体的な傾向として、ナビゲーションメニューをなくして物事を簡易化し、webサイトに置けるナビゲーションの方法を再構築してきていると私は考えています。
Instead of overly complicated and long navigations, more and more sites are starting to simplify their navigation down to about four to five items. Keeping navigation to a minimum also helps visitors to focus on the intent at hand, instead of trying to find a way off the page.
過度に複雑で長いナビゲーションのかわりに、約4〜5個のアイテムまでナビゲートを簡素化するサイトが増えています。ナビゲーションを最小限に抑えることで、訪問者が当該ページから出て必要な情報を見つけようとするのではなく、手近な目的に集中することができます。
8. Microinteractions
8. マイクロインタラクション

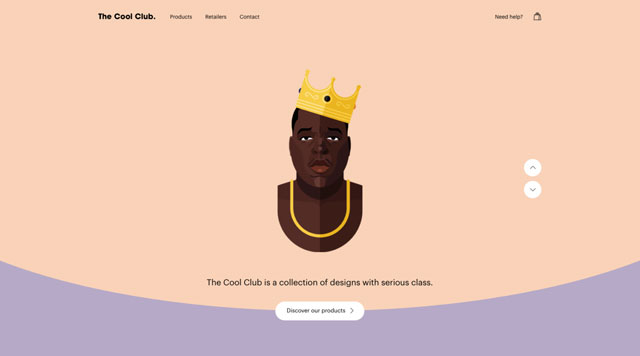
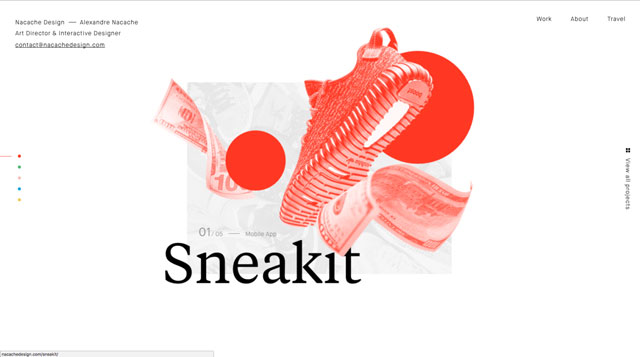
Microinteractions are the subtle, but powerful ways to interact with a website. They are often found in hovers, click animations, scrolling effects, etc. While we’ve always had these types of design elements, designers are spending more time on them, making them are informative and more refined.
マイクロインタラクションはさりげないものの、利用者がウェブサイトと意思をやりとりする強力な方法です。これらは、ホバー、クリックアニメーション、スクロールエフェクトなどで頻繁に使用されます。これらのタイプのデザイン要素は昔からありましたが、デザイナーはより時間を費やしてこの面での情報を豊かにし、洗練してきています。
Probably the most used integration is the hover/rollover, where a visitor can simply move their cursor over parts of the site to see these microinteractions and interact with the site in that way.
そのようなもののなかでおそらく最もよく使用されているものは、ホバー/ロールオーバーでしょう。訪問者は、カーソルをサイトの一部に移動させて、これらのマイクロインタラクションを確認し、そのような方法でサイトと意思のやりとりをすることになります。
——
いかがでしょうか。マイクロインタラクションという言葉は少し聞き慣れないものですね(日本語で完全に訳することが難しい単語でしたので、そのままカタカナ表記にさせて頂きました)。これはつまり、特定の場所にマウスをあてがったり、そこにスクロールしたりした時に、何らかの反応がサイトに生じるデザインの事のようです。そういう画面の動きが楽しくて、つい下までスクロールしてしまう、そんなサイトをあなたもご覧になった事があると思います。
今ご覧になっているcommonoオフィシャルサイトも、このマイクロインタラクションや動きで注意を引きつける仕掛けがたくさん施されています。アニメーションも然りですが、言葉や図表だけで人の注意を引きつけておくことや、購買へと訪問者を動かすというのは、至難の業です。一瞬で目を引く、心をとらえる、そういうコンテンツをデザインで実現する、それが出来るファームが2017年を生き残れるということなのかもしれません。
次回はこのシリーズのまとめです。
Relative Post 関連記事
Latest Journal 最新記事

ajaxっぽいスムーズな画面遷移の方法(2/3)

ajaxっぽいスムーズな画面遷移の方法(1/3)

スムーススクロールがうまく動かない場合の解決方法

Javascript APIでのストリートビュー実装方法

指定の範囲までついてくるフローティングバナー
View all